사용 원한다 십자가 머리카락 내용물 브라우저에서 당기다 놓아준 후 더블 클릭 하다.
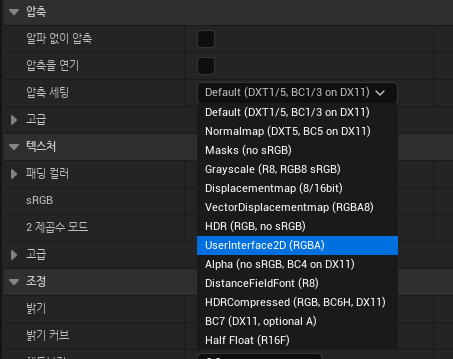
탭은 열려 있는 압축 탭에서 압축 조정->사용자 인터페이스2D ~처럼 변화.

컴퓨터에 저장 하나 다음 다시 한번 콘텐츠 브라우저에서 새로운 초안 수업 에 추가 HUD붓다 물려받은 만들다

세계 설정-> HUD 클래스~에 만들어진 초안 수업에 선택하다(나 BP_대상~에서 명함)

다시 한번 만들어진 초안 수업->사례 그래픽에 들어가다 이벤트 수신 HUD붓다 생성.

텍스처 그리기 기능 전화해 질감에 첫 번째 수입 십자선 선택하다
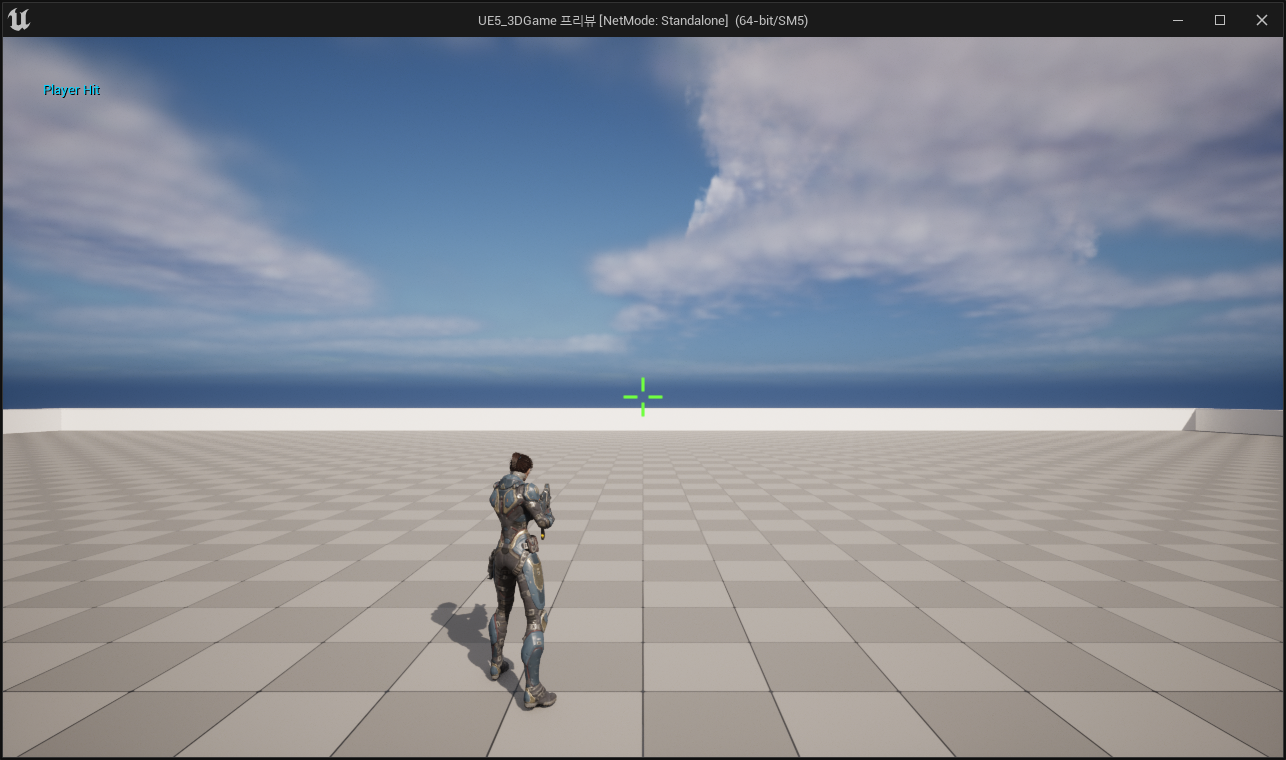
이벤트 수신 HUD~에서 사이즈X그리고사이즈Y~이다 우리 감시 장치 사이 생각하다 왜냐하면 도심 십자선 내려 놔 나뉘다 2붓다 하다 설정 십자선의 중간 사이즈 덜다 텍스처 그리기 기능하다 연결하다 당신이 주면 하다.


그래서 달리고 있다.
지금 목표 괜찮아요 시작하다 구현 나는 볼 것이다
GetViewportSize~ 안에 기능으로 화면 크기 가져온 후 펜 분할 해 엑스그리고 와이붓다 모든 2~처럼 유인물. 그리고 화면을 세계로 디프로젝션 기능 가져와 플레이어 컨트롤러 앉게 해주세요 직전에 각기 다른 엑스그리고 와이값 벡터 2D 만들기 함수에서 세트 반환 값 화면 위치에게 그걸 써.

그리고 세계적 위치두번째 채널별 라인 트레이싱 등. 기능 시작하다가치세계 방향두번째 길이 곱하다 위치두번째 추가 후 끝가치 그걸 써.

이와 같이 만약에 나 보다 카메라 앞에서 십자가 머리카락 방향으로 레이저 가자 하다.
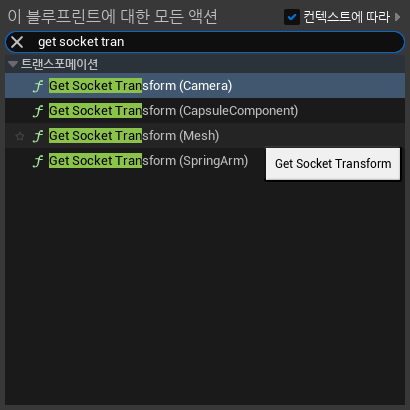
지금 내가 보는 카메라 ~ 아니다 성격 총구에서 가자 나는해야한다 나 조종하다 문자 으깨다 이기다 열어 봐 무기 듣는 부분 뼈 부분적으로 전원 콘센트 에 추가. 그리고 다시 한번 청사진도 돌아와 소켓 변환 가져오기 기능 열려 있는

완료되면 소켓 이름에서에게 나 방금 했어요 소켓 이름 쓰다 돌려 주다값 공유 후 다시 한번 채널별 라인 트레이싱 기능 경제적 지원 시작하다 가치 위치값끝 가치 전에채널별 라인 트레이싱 기능 반환 값 센터 안타~에서 위치값 당신이 내기하는 경우 총구에서 선 가자 하다.

